Googleウェブマスターツールに登録しているメールアドレスに、「モバイル ユーザビリティ上の問題が検出されました」とのタイトルのメールが届きました。
メールは下記のような内容でした。
Google のシステムは、貴サイトの 13 ページをテストし、そのうちの 92% に重大なモバイル ユーザビリティ上の問題を検出しました。この 12 ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
結構怖いこと書いてあるじゃない。。。
ウェブマスターツールから詳細が確認できるようなので確認してみました。
Googleのシステムは、貴サイトの13ページをテストし、そのうちの92%に重大なモバイル ユーザビリティ上の問題を検出しました。
ウェブマスターツールを確認してみると、先の指摘に加え、問題の修正方法が記述してありました。
まずは原因を知りたいので「モバイルの問題を調べる」から問題点を調べます。
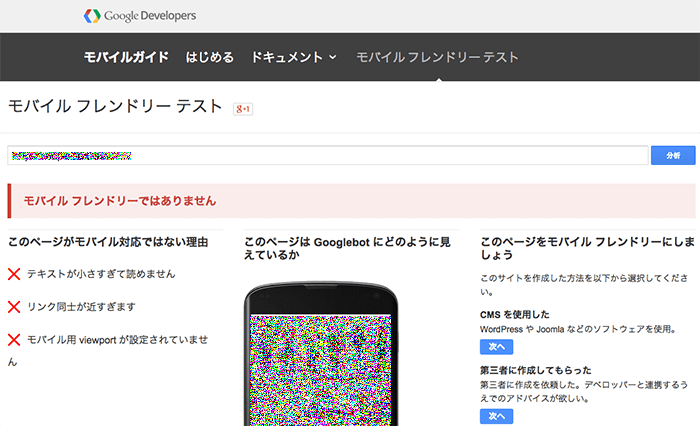
ユーザビリティ エラーとして書かれていたのは、下記の項目でした。
- タップ要素同士が近すぎます
- 固定幅のビューポート
- フォントサイズが小です
- コンテンツのサイズがビューポートに対応していません
なるほど、やはりそういうことか。。。
以前Googleがレスポンシブ・ウェブデザインを推奨する旨を公表していたことがあり、加えて確か2015年からPCの利用者をモバイルの利用者が超えるとの予測もあったことから、「モバイルファースト」についてのエラーもいずれは吐かれるようになるのではないかと想像していたところでした。
Googleの発表から僕はサイトをレスポンシブ・ウェブデザインで全て作っています。
今回指摘のあったサイトはその対応をする以前のものでした。
Googleがレスポンシブ・ウェブデザインを推奨する理由
レスポンシブ・ウェブデザインとは、ユーザエージェントなどではなく、ウィンドウサイズに合わせて自動的にページのデザインやコンテンツ配置が最適化されるデザインのことを言います。
レスポンシブ・ウェブデザインは、CSS3のメディアクエリを使用して見た目を変更するWebページの構築手法です。つまり、デバイスに関わらず共通の 1 つの HTML を用意し、CSS メディアクエリを使用して、そのページを表示する画面サイズからデバイスを判断しCSSを選択し、そのデザインを変更します。
引用:http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
当ブログはレスポンシブ・ウェブデザインを取り入れています。
PCからの方はウィンドウを小さくしたり大きくしたりして確認してみてください。
ウェブサイトを作る側としては、もう出来ているものをレスポンシブ・ウェブデザインに変更することは至難の技だと思います。
レスポンシブ・ウェブデザインは「モバイルファースト」という概念のもとに、PCサイトをベースにしてスマートフォン用にサイトを適正化していくのではなく、スマートフォン用のデザインを先行して構築し、スマートフォン用デザインをもとにしてPCサイト構築を進めていく必要があります。
レスポンシブ・ウェブデザインで作成するのであれば、最初からそのつもりで構築する必要があるということです。
これは、モバイルの利用者が非常に増えていることとも関係があります。
Googleが認証しているモバイルサイトの形式は下記を参照にするとわかりやすいです。
https://developers.google.com/search/mobile-sites/
URLを別にしてモバイルサイドを表示する(●●●.com/sp/ とか)のが一時期主流ではありましたが、ここでもレスポンシブ・ウェブデザインを推奨するとの記述があります。
デメリットとして、上記のようなPCサイトとスマートフォンサイトを別々に運用する場合、事実上2つのサイトを管理することになることが挙げられます。
また、ユーザがリンクを共有する場合、URLがPCとスマホで異なることになってしまいます。
レスポンシブ・ウェブデザインではその点が改善されます。
Googleによると下記のように記述されています。
レスポンシブ・ウェブデザインを使用すると、次のような利点があります。
PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
ユーザーエージェントの異なる Googlebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。引用:http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
検索を牛耳っているGoogleの情報に沿ったほうがSEOに良いことは言わずもがなですが、今回の『モバイルユーザビリティ上の問題』はついにきたか!という感じです。
レスポンシブ・ウェブデザインについては別記事にまとめました。
レスポンシブ・ウェブデザインについて改めてまとめてみた
「モバイルユーザビリティ上の問題が検出されました」への対応
今回指摘があったサイトは、PCビューをそのままスマートフォンにも適用されるようにしていました。
それが原因で下記指摘が発生しました。
- タップ要素同士が近すぎます
- 固定幅のビューポート
- フォントサイズが小です
- コンテンツのサイズがビューポートに対応していません
Googleの公式コメントに記述してある対応方法に沿って下記のような対応をしました。
1. タップ要素同士が近すぎます
https://developers.google.com/speed/docs/insights/SizeTapTargetsAppropriately
「サイト上で最も重要なタップ ターゲット(ユーザーが最も頻繁に使用するもの)は押しやすいように十分大きくし、高さと幅を 48 CSS ピクセル以上にしてください」との記述があったため、この記述に沿い対応しました。
また、モバイルデザインを構成しました。
2. 固定幅のビューポート
<meta name="viewport" content="width=1024px">
としてしまっていたのを、
<meta name="viewport" content="width=device-width, initial-scale=1.0">
に変更して可変にしました。
3. フォントサイズが小です
-webkit-text-size-adjust: 100%;
を削除するなど、モバイルでも見やすい文字サイズに変更しました。
4. コンテンツのサイズがビューポートに対応していません
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/size-content-to-the-viewport
これはGoogle Mapの表示行きがビューポートでの設定幅を超えてしまっていたため、指摘がありました。
凡ミスでした。
上記の他には、
- Flash が使用されています
- ビューポートが設定されていません
が「モバイル ユーザビリティ上の問題が検出されました」の指摘としてありえるようです。
サイトのモバイル対応状況は下記から簡単に調べられます。
https://www.google.com/webmasters/tools/mobile-friendly/
まだ指摘がきていないサイトでも直しておいたほうが急に対応するより良いかもしれませんね。
ちなみに当サイトはこんな結果でした。
ですが問題のあるサイトはこんな結果になります。
モバイル対応しているサイトとしていないサイトの差とは
目でわかる部分で言えば、Google検索結果の情報にモバイル対応していると「スマホ対応」と表示されます。
下記は当ブログの検索結果です。
こちらは問題のあったサイトの検索結果です。
やはり「スマホ対応」と表示されていません。
また、今回の指摘に下記の記述がありました。
これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
スマートフォンユーザーにはそのように表示、というのは上記で述べた内容です。
問題は「ランク付けされます」の部分で、スマートフォンでのGoogle検索結果のランクに対して、問題があるとなんらかのデメリットがあると想像できます。
この記述に対しての意味合いは想像するところがまだまだ多いようですが、
- モバイル対応のサイトの評価を上げる
- モバイル未対応のサイトの評価を下げるのか
- あるいはその両方
といったアルゴリズムが考えられるのです。
何にしろモバイルユーザはどんどん増えていく傾向にあると思いますので、ユーザが見やすい環境を作ってあげたいですね!
Googleの動きがますます活発になっています。
Google Search Consoleとして機能を充実 – ウェブマスターツール名称変更
常にチェックしていきましょう。






コメント