Search Console(ウェブマスターツール)を確認していたら、当ブログの構造化データにエラーが発生しているのに気付きました。
Search Consoleでエラーがでているのはよろしくない状態ですので、早めに対処することとしましょう。今回は実際のコードを提示しつつ、対応手順をまとめます。
schema.orgでマークアップしてエラーを修正
まず、構造化データとはなにか。
構造化データは、HTMLで記述された情報が何を意味するのかを検索エンジンやクローラに理解できるようにするためのものになります。
制定されているフォーマットをもとに、検索ロボットが解釈しやすいようにマークアップします。
なにもない状態から自分でウェブサイトを構築する場合は、構造化データのフォーマットに沿ってHTMLを記述する必要があります。
WordPressなどを使用している場合はテーマにもよりますが、デフォルト状態から構造化データが実装されていることが多いです。
ちなみに、当ブログはWordpressで構築、テーマはXeory Baseを利用しています。
構造化データエラー確認方法




構造化データのエラーを確認するには、まずSearch Consoleを確認します。
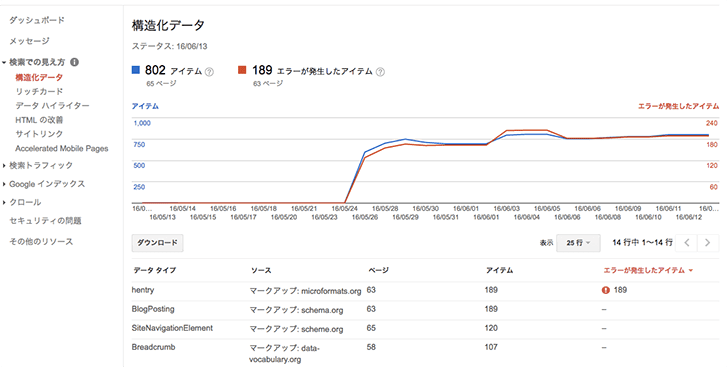
Search Consoleのサイト管理画面の左側、「検索での見え方」から「構造化データ」を選択します。当ブログの場合は上記のようにエラーが表示されていました。189のアイテムにエラーがあるとされています。えらいこっちゃ。
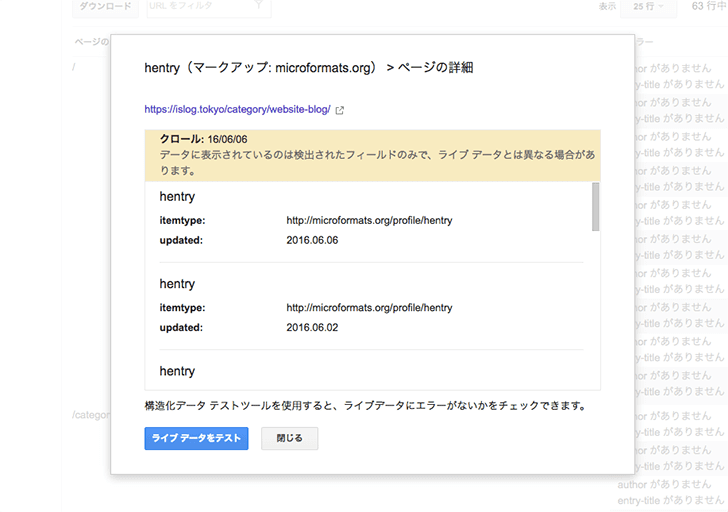
エラー部分をクリックしていくと、どのページにエラーが発生しているか詳細を確認できます。さらに、エラー原因を確認するため、「ライブデータをテスト」をクリックします。
するとどの部分にエラーがあるのかはっきりします。当ブログの場合はBlogPosting内にエラーがあるようでした。
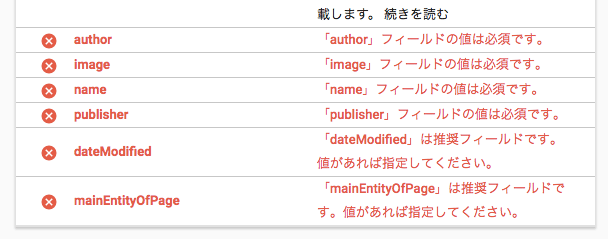
エラーをクリックし、ページごとの詳細を確認します。いくつかの必須フィールドの値がないことがエラーとして表示されているようでした。
では、実際にこのエラーをschema.orgでマークアップすることで解消しようと思います。
構造化データエラー修正方法(BlogPosting)

エラーが表示されなくなるまで実際に記述したコードを下記にまとめます。
コードを記述したあとは、構造化データのテストツールに確認したいページのURLを入力して確認します。
https://search.google.com/structured-data/testing-tool/u/0/?hl=ja
「author」フィールドの値は必須です
<span class="vcard author"> <span itemprop="author" itemscope itemtype="http://schema.org/Person" class="fn"> <span itemprop="name">ishikawa</span> </span> </span>
「ishikawa」の部分が著者名になります。僕はXeory側のCTAに著者情報をまとめているので、管理画面より記述しました。
「image」フィールドの値は必須です
<div class="post-thumbnail" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"> <img src="・・・"> <meta itemprop="url" content="画像のURL"> <meta itemprop="width" content="画像の幅"> <meta itemprop="height" content="画像の高さ"> </div>
こちらは元々書き出していたキービジュアルにマークアップを追加する形にしました。Xeoryの場合はsingle.phpに書き足す流れになります。
url、width、heightも同時に記述しないとエラーになります。
WordPressの場合、
<?php $image_id = get_post_thumbnail_id (); $image_url = wp_get_attachment_image_src ($image_id, true); ?> <meta itemprop="url" content="<?php echo $image_url[0]; ?>">
とすれば、キービジュアルのURLが出力できます。
「publisher」フィールドの値は必須です、「name」フィールドの値は必須です
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization"> <span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"> <span itemprop="url" content="ロゴのURL"> <img src="ロゴのURL"> </span> </span> <span itemprop="name">ishikawa</span> </div>
この2つは同時に解決します。publisherフィールド内にnameを含めます。「ishikawa」の部分がそれぞれのサイトでの固有のものになります。
また、publisherフィールドでは「logo」と「url」が必須になります。
「dateModified」は推奨フィールドです
<li>投稿日:<span itemprop="datePublished" datetime="2016-06-10T17:10:49+00:00">2016-06-10</span></li> <li>更新日:<span itemprop="dateModified">2016-06-10</span></li>
必須ではなく推奨でありますが、気になるので対応。
元々投稿日のみ表示していたところに、更新日を追加しました。
<?php the_modified_date('Y-m-d') ?>
WordPressの場合は上記のコードで更新日が取得できます。
「mainEntityOfPage」は推奨フィールドです
<a itemprop="mainEntityOfPage" href="https://www.islog.jp/entry/phpmyadmin-sql/">https://www.islog.jp/entry/phpmyadmin-sql/</a>
こちらも推奨フィールド。
URLにはそのページのURLを記述します。
<a itemprop="mainEntityOfPage" href="<?php the_permalink(); ?>"><?php the_permalink(); ?></a>
WordPressの場合は上記のようにすればURLが出力されます。
まとめ

このようにひとつひとつマークアップすることでエラーは解消されました。
構造化データは仕様が変化し、新しいフィールドも追加されているようですので、今後も動向を注視しておかなくてはならないですね。






コメント