初めてchrome拡張機能を自作しました。
あわせてchromeウェブストアで公開もしてみたので、手順をまとめてみようかと。
chrome拡張機能を作ることにしたきっかけになったのは先日リリースしたサービス、clink(クリンク)。
リンクを管理するブックマークサービス的なものなのですが、わざわざ上記サイトに行ってリンクを登録するのも自分で使っていて面倒に感じまして。
その時閲覧しているページをそのままclinkに登録できたら便利かなと思ったわけです。それで目を付けたのが、chrome拡張機能。
思いのほか簡単に自作できたchrome拡張機能
さて、思い立ってまず見たのがchrome拡張機能開発のための公式ドキュメント。
https://developer.chrome.com/extensions/getstarted
サンプルコードがあるので試しにやってみたところ、すぐに動かすことができました。
htmlやjavascriptなど、ウェブサイト制作で利用するベーシックなところ抑えていれば、難易度は低いのかなというイメージです。
自作chrome拡張機能をローカルで作成し実際にchromeで動かしてみる
何はともあれ、まずは適当なデモを実際に動かしてみるのが一番。
公式ドキュメントからサンプルを抜粋してサクッと試してみます。
僕が作りたかったのは、chromeの右上に表示されるアイコンをクリックするとポップアップが表示されるタイプのもの。
拡張機能にはBrowser actions・Page actions・Override Pagesと3つ種類がありますが、今回作りたいのはBrowser actionsという種類のものになります。
とりあえずのポップアップテスト
まずは試しに、chromeの右上に表示されるアイコンをクリックするとポップアップが表示されるだけのサンプルを作ってみます。
必要なのは下記の2ファイル。
ディレクトリを作って、その中で構築してください。
- manifest.json
- popup.html
manifest.jsonには次のように書いておきます。
{
"manifest_version": 2,
"name": "拡張機能の名称",
"description": "拡張機能の説明文",
"version": "0.1",
"browser_action": {
"default_popup": "popup.html",
},
}
manifest_versionは公式マニュアルに合わせると良いかと思います。今は2。
versionは拡張機能のバージョンです。更新時には、前回のバージョンより新しくする必要があります。
大事なのはbrowser_action。
default_popupに指定したhtmlが、アイコンをクリックした時に表示されるポップアップの内容になります。
ここでは内容は適当で良いので、popup.htmlを作っておきます。
自作拡張機能データの読み込み方法





さて、先ほど作ったテストファイルを、実際にchromeで読み込んで使ってみます。
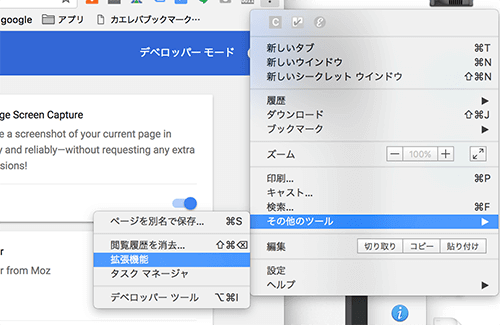
chromeの設定画面から、「その他のツール→拡張機能」を選択。
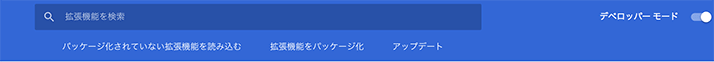
続いて、デベロッパーモードをONにして、「パッケージ化されていない拡張機能を読み込む」をクリックします。
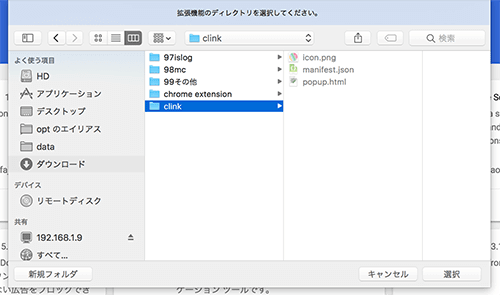
するとディレクトリ選択用のポップアップが表示されるので、先ほど作成したファイルが入っているディレクトリを選択。
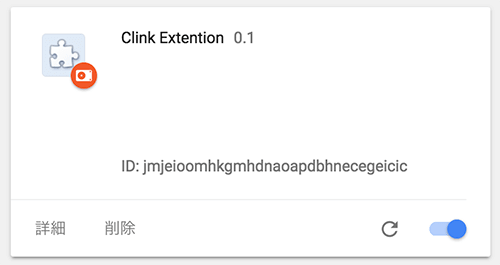
こうすることで拡張機能が読み込まれます。
ウェブストアでは公開せず、自分だけで使う拡張機能であればこれで事足ります。
また、上記に表示されているIDが重要で、「chrome-extension://上記ID/popup.html」とすることで、ポップアップを別ウィンドウとして表示できます。
こうやって別ウィンドウで開くことで、インスペクタでデバッグできるようになります。
画面右上にアイコンが追加されているはずです。アイコンをクリックしてポップアップが表示されればテスト成功。
あとは拡張機能を完成させていくだけとなります。
ajax時などの注意点

拡張機能の構築は、ウェブサイトを作るのと同じようにできる印象です。
先ほどテストで作ったpopup.htmlからjsやcssを読み込んで機能を作り込んでいきます。
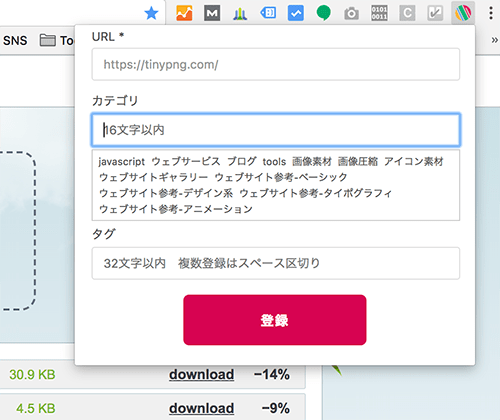
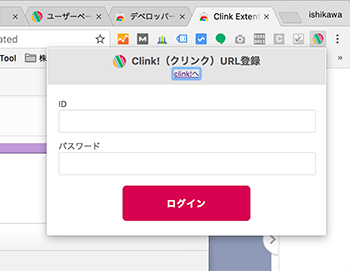
今回作ったのはこんなポップアップ拡張機能。
- chromeの右上に表示されるアイコンをクリックするとポップアップが表示される
- ポップアップを開くと、「URL」「カテゴリ」「タグ」の入力欄
- その時閲覧しているページのURLを取得しURL入力欄に自動出力
- submitボタンが押されたら、入力されたデータをajaxで外部サイト(clink)へデータ送信
- ajaxで受け取ったデータを外部サイト(clink)側のデータベースに保管
ポップアップの内容の作り込みはhtmlとcssで作れば良いので簡単でしたが、今回は外部サイトとの通信が必要なのでその点が若干引っかかりました。
{
"manifest_version": 2,
"name": "Clink Extention",
"description": "閲覧しているページをClink!に簡単にURL登録できるようになる拡張機能です",
"version": "0.2",
"permissions": [
"https://clink.me/",
"https://use.fontawesome.com/",
"tabs"
],
"icons": {
"16": "images/icons/16.png",
"48": "images/icons/48.png",
"128": "images/icons/128.png"
},
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"19": "images/icons/19.png",
"38": "images/icons/38.png"
},
"default_title": "Clink Extention"
}
}
上記が、今回書いたmanifest.jsonの最終形態。
外部サイトとの通信に必要だったのは、manifest.jsonにpermissionsを追加して、通信を許可するサイトを記述すること。
また、外部サイト側ではPHPで処理していたのですが、「header(“Access-Control-Allow-Origin: *”);」を記述してリクエストを許可する必要もあります。忘れていて若干ハマったり。
また、今回大事だったのが、permissionsのtabs。
chrome.tabs.getSelected(null, function(tab) {
alert(tab.url);
});
tabsを許可して、上記のようにjavascriptを書くと、拡張機能を使った時に開いているタブのページのURLを取得できます。
詳しい仕様は公式を見てみてください。色々あります。
https://developer.chrome.com/extensions/tabs
自作拡張機能をchromeウェブストアで公開する
さて、拡張機能が自作できたら、chromeウェブストアで公開して一般ユーザが使えるようにします。
注意点としては、拡張機能を登録する際にはデベロッパー登録する必要があり、初回にUS5ドルを支払う必要があります。
一般に公開する必要がなく自分で利用するだけなのであれば、テストでおこなったように「パッケージ化されていない拡張機能を読み込む」から利用すればよろしいかと。
一般に公開する必要がある方は、下記にお進みくださいまし。
デベロッパー登録し拡張機能をウェブストアで公開する手順









まずは Chrome ウェブストアへアクセス
https://chrome.google.com/webstore/category/extensions
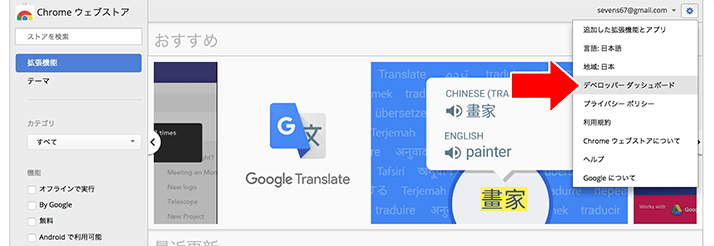
ログインしてデベロッパーダッシュボードを開きます。
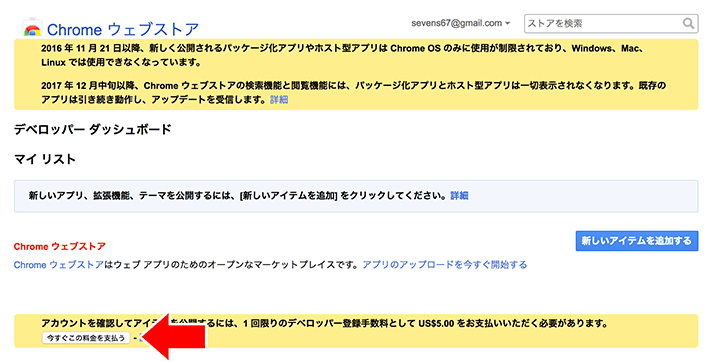
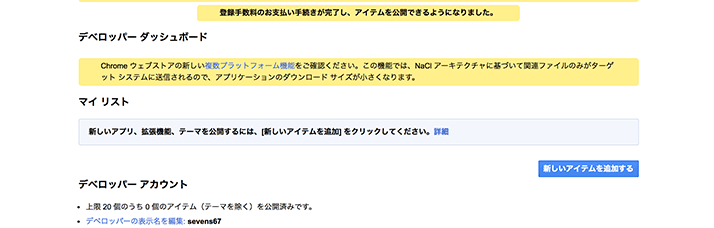
デベロッパーダッシュボードのアイテム追加部分の下に、初回はデベロッパー登録手数料が必要との旨が書かれています。
支払いボタンがあるのでクリックすると、支払い画面に遷移するので支払いを終えましょう。US5ドルになります。
支払いを終えると、「アイテムを公開できるようになりました」と表示されるはずです。
「新しいアイテムを追加する」ボタンから登録を進めます。
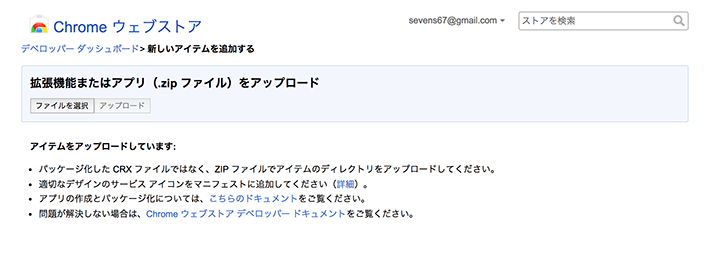
自作した拡張機能のファイル選択画面になります。
制作した拡張機能のファイルが入ったディレクトリをzipにし、「ファイルを選択→アップロード」することでアップロードできます。
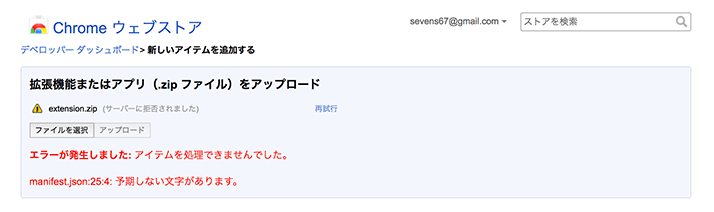
manifest.jsonにエラーがあった場合などはエラーが出力されます。
直して改めてアップロードしましょう。
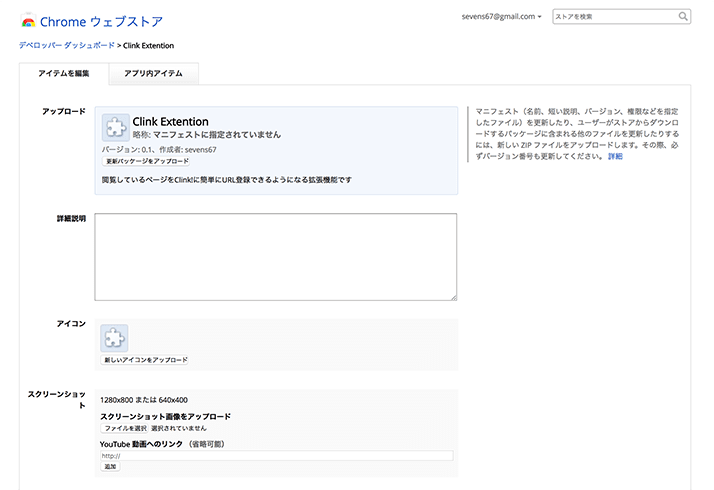
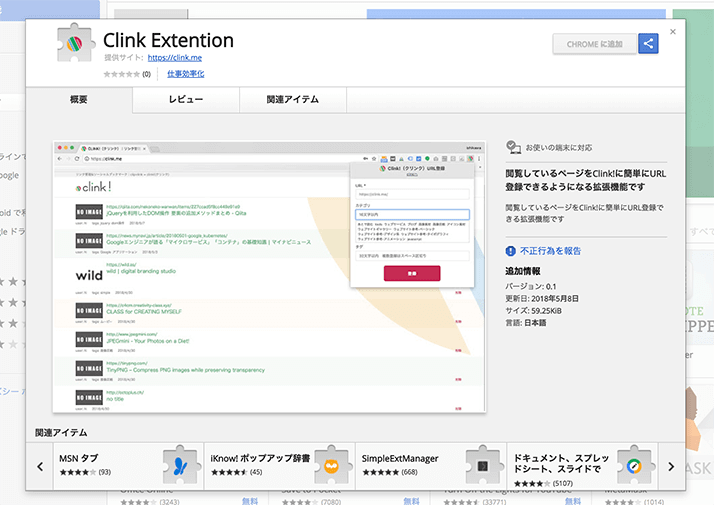
アップロードが成功すると、ウェブストアで表示される拡張機能の情報の入力画面になります。
アイコンなど含め、足りない部分はmanifest.jsonにも記載し、ファイルをアップロードし直して調整する形になります。
必要情報を入力して公開すれば、chromeウェブストアに掲載されます。
早速インストールしてみると、無事に追加されました!
アイコンをクリックしてみると無事に動作しているようです。
これでウェブストアでの公開は完了。
更新時も同じ手順になります。
注意点としては、manifest.jsonに記載しているversionは前回よりも高くしないとアップロード時にエラーが出ることくらいでしょうか。
まとめ
もっと色々と面倒かと思いましたが、意外とすんなり作れた拡張機能。
chromeウェブストアでの公開も思いの外それほど面倒ではありませんでしたね。
遅まきながらですが、拡張機能を利用すれば色々やれそうだなと妄想しております。





コメント