最近アプリ作りに挑戦しています。
僕はobject-cやjavaは書けないので、もっぱらMonacaを利用して開発しています。
MonacaはHTMLやCSS、javascriptを使用してアプリが作成できるシステムです。
実機で常に確認できることも大きなメリットです。
とても便利なのですが、ひとつだけ面倒なのは、クラウド上でしかコードを書けないことでした。
ブラウザより管理することになるのでファイル管理が面倒なのと、通常利用しているエディターが使えないのです。
僕はMacVimを利用しているのですが、エディターが使えないのはストレスでした。
ところが最近Monacaのサイトにアクセスしたらその問題を解決するツールが掲載されていました。
これは便利!ローカルで更新すると自動で反映!

サイトに接続すると右側に『Monaca Localkit』の文字がありました。
Betaとはなっていますが、好きなローカル開発ツールと簡単に連動できるとありますので、僕が悩んでいたことを解消できそうです。

More Detailをクリックして、早速詳細情報を見てみます。

うん、なんかできそう。
説明書を読まない人間なので、ひとまずDLしてみます。
『Monaca Localkit』をダウンロードする
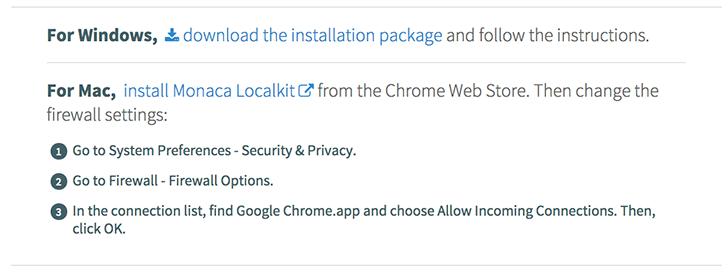
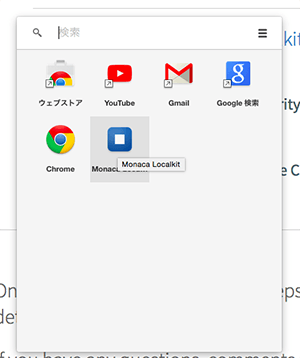
僕はMacを使っているので、Chrome Web Storeから『Monaca Localkit』をインストールします。

『install Monaca Localkit』をクリックするとインストール画面に遷移します。

ダウンロードできたら『Monaca Localkit』を立ち上げます。

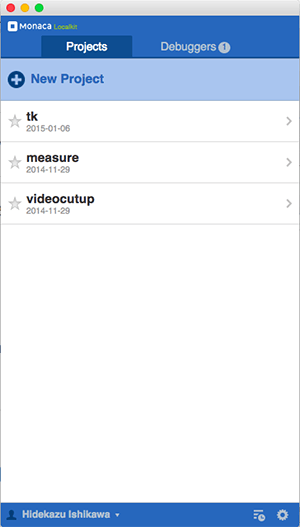
下記のような画面になります。
まずはプロジェクト選びます。

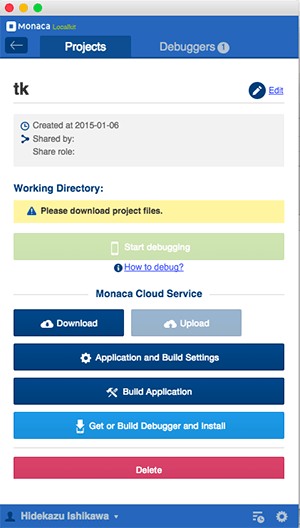
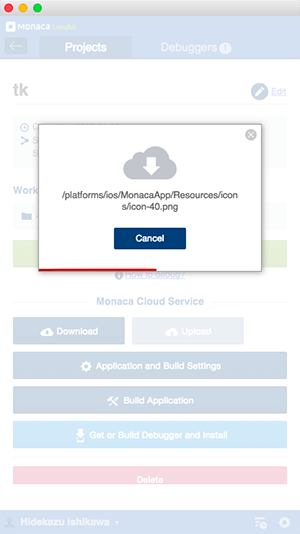
中央にあるDownloadをクリックしてローカルにデータをダウンロードします。

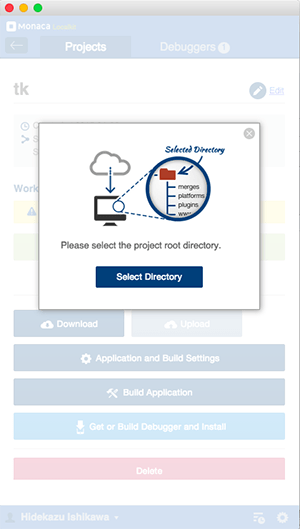
同期するディレクトリを選ぶように促されますので、『Select Directory』をクリックしてすすめます。

ディレクトリを選ぶとデータがダウンロードされます。

完了すると、『Working Directory』に同期するディレクトリが表示されます。

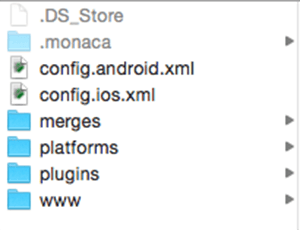
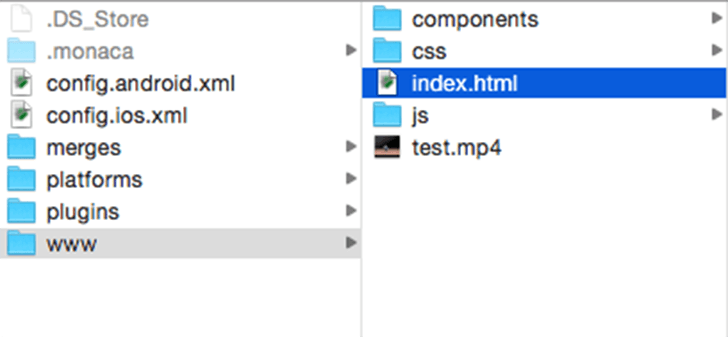
ローカルのディレクトリを見ると、データがしっかり入っています。


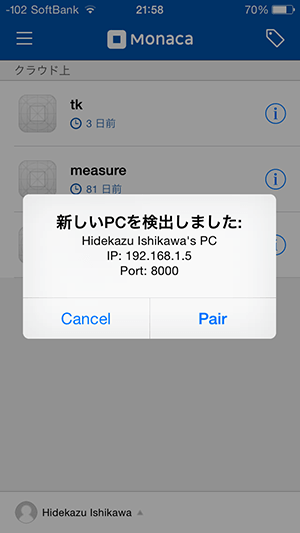
この時点でアプリを起動すると、下記のような表示がでますので、”Pair”をタップします。

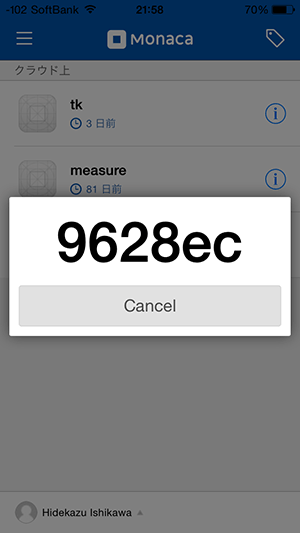
ランダム英数字がスマートフォン上に表示されます。

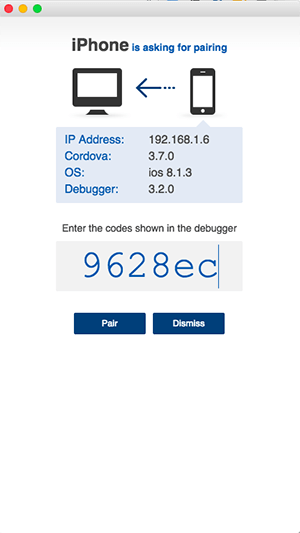
PC画面に戻ると入力欄が表示されているので、スマートフォンに表示されている英数字を入力します。

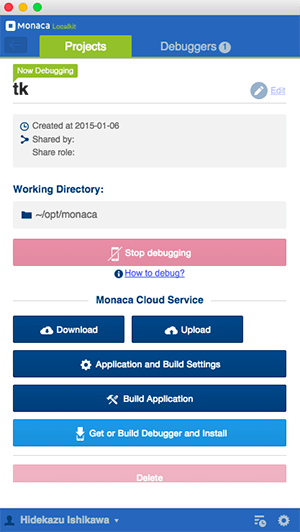
これでペアリングが完了しますので、『Start debugging』をクリックします。

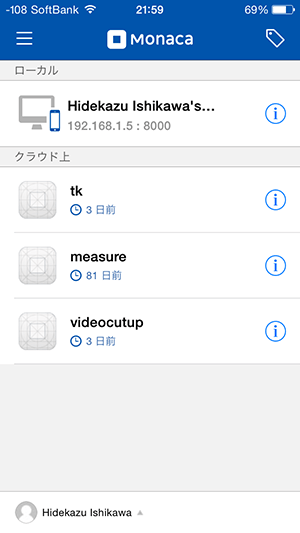
スマートフォンに戻り、ローカルの欄にあるPC情報をタップすると、

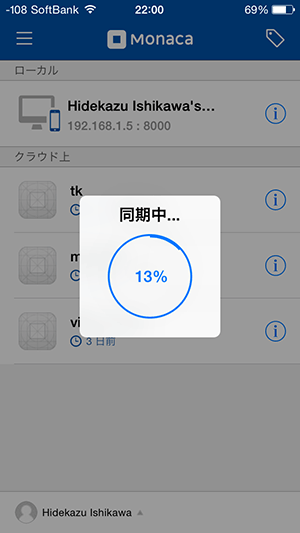
PCと同期されます。

プロジェクト内容が表示されます。

ローカルのデータの内容を変更して実機で確認してみよう
早速ですが、『Monaca Localkit』の便利さを体感してみたいと思います。
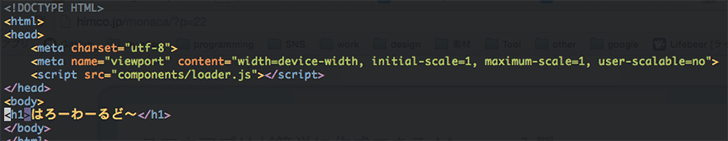
ここでは文字を簡単に追加してみましょう。
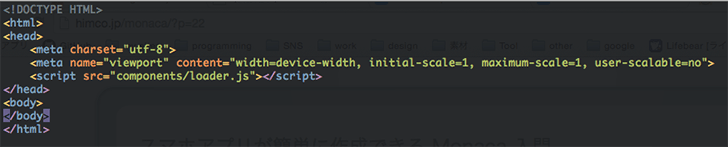
まず、先ほど同期したディレクトリから編集したいファイルを選びます。

ファイルを好きなエディターで開きます。

コードを追加して保存します。

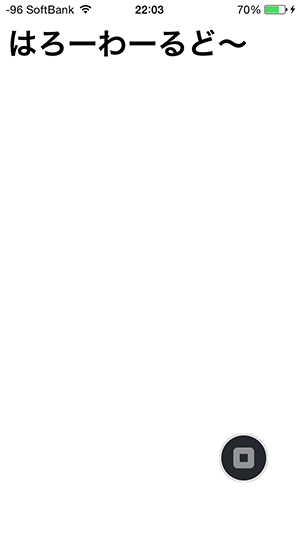
検証機のスマートフォン側も自動的に更新され、文字が追加されて表示されます。

これは便利!
まとめ
ローカルでファイルを管理でき、さらにそれが同期されるので便利ですね。
こうしておけば、githubなどでも管理ができて、複数人で構築する場合も簡単ですよね。
ますますMonacaが手放せなくなりそうです。






コメント