ソースコードエディタをMacVimからVisual Studio Code(以下、VSCode)に乗り換えてみました。
MacVimを使って数年…VSCodeが気になって浮気してみました。すぐにMacVimに戻ってしまうんだろうな…と内心思っていたのですが、これが数週間特に不満もなく使えています。
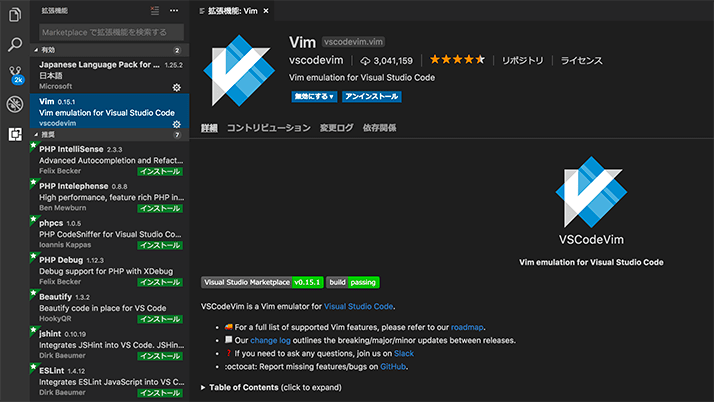
一番懸念していたVimでの入力は、拡張機能のVimでほぼ問題無し。
ファイルツリーやGitとの連動、同一画面からターミナルもすぐに使えたりと便利なのです。
MacVimを開いてみたらもはや物足りなく感じる始末。
浮気に本気になりました。
起動・動作が速いVisual Studio Code
VSCodeはマイクロソフトによって開発されたソースコードエディタ。
ソースコードエディタも今は無料で多くあるので悩みますが、実際にそれらを使っている人に聞くと、動作が重いエディタが多いとのこと。
MacVimは動作が軽いので不満はなかったのですが…。気になってVSCodeを調べているうちに、試さないと気が済まなくなりまして。
その点、VSCodeは多機能なので、それ故に動作がもっさりしているかと怯えていたのですが、起動が速ければ動作も速い。
ストレスなく快適に操作できたのでした。
Visual Studio Codeを使ってみた




愛用しているMacBook Proに導入。VSCodeをインストールします。
https://code.visualstudio.com/
懸案事項だったVimでの入力は、拡張機能にVimがあるのですぐに使えて問題無し。
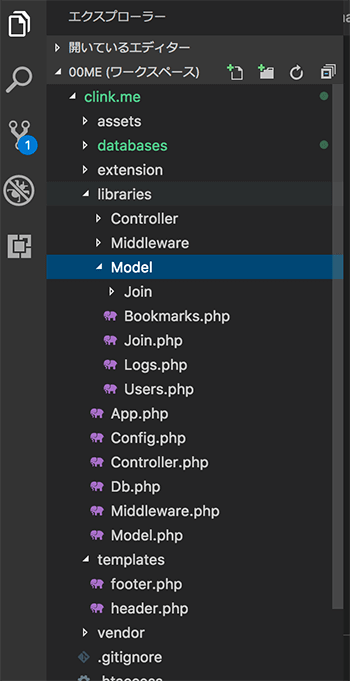
ディレクトリを開くと、ファイルがツリー状に表示されます。
このファイルツリーもVimの移動操作が使えるのが便利。ディレクトリを右移動(l)で開放でき、ファイルまで行き着けば同じく右移動(l)でエディタに開くことができます。
Gitとも連携されるので、変更をしたファイル数や変更した箇所の変更内容なんかも簡単に見れます。
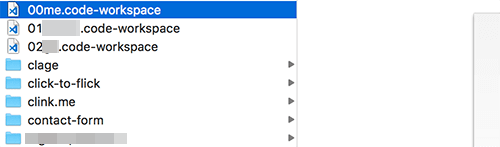
ディレクトリを開いた内容はワークスペースとして保存できるので、仕事内容ごとに分けておくことも可能。
ワークスペースを開けば、ウェブサイトファイルなどが入ったディレクトリがツリー化されるので、制作にすぐに取りかかることができて便利なのです。
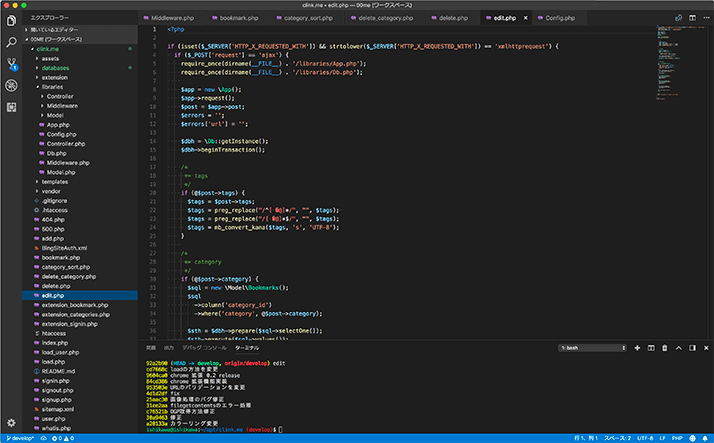
ターミナルを同一画面で開けるのもメリット。
[表示]→[統合ターミナル]を選択することで使えます。ショートカットコマンドもあるのですが、覚えられなかったので独自のものを作って使ってます。
VSCodeのVimでキー長押しでの移動ができないバグ(Mac)

インストールしてからサクサクと快適に利用できていたVSCodeですが、ひとつとても不便なことがありました。
それが、Vimでの移動。
jで下に移動しようと思って長押ししてもコマンドの連続入力が効かない。他のキーでも同様で、連続入力がなぜか効きません。
この状態だと、キーを連打する必要があって非常に面倒です。
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim
答えはVSCodeのVimのページにありました。
defaults write com.microsoft.VSCode ApplePressAndHoldEnabled -bool false # For VS Code defaults write com.microsoft.VSCodeInsiders ApplePressAndHoldEnabled -bool false # For VS Code Insider
ターミナルから上記を入力することで解消されます。Macのみでの問題のようです。
Visual Studio Codeの基本設定
VSCodeは基本設定から好みの形に設定することができます。
メニューバーから開く場合は Code > 基本設定 > 設定 で開けます。
// 空白文字表示有効
"editor.renderWhitespace": "all",
// 制御文字を表示する
"editor.renderControlCharacters": true,
// フォントサイズを大きめに
"editor.fontSize": 13,
// タブをスペース2個に
"editor.tabSize": 2,
// 行の折り返しを有効に
"editor.wordWrap": "on",
// インデントガイド(インデントに沿って縦線を表示)
"editor.renderIndentGuides": true,
// プレビューモード停止
"workbench.editor.enablePreview": false,
// 起動時ページを空白のページに
"workbench.startupEditor": "newUntitledFile",
// ウィンドウタイトル制御(ダーティ インジゲーターとワークスペース フォルダーへの相対パス表示)
"window.title": "${dirty}${activeEditorMedium}",

僕は上記のように設定しています。
この中では “workbench.editor.enablePreview”: false が大事で、気持ち良く使うためには必須です(と、僕は思ってる)。
というのも、デフォルトではファイルを開くとプレビューモードなるモードで開かれます。この状態で別のファイルを開くと、タブが上書きされてしまうので面倒で仕方ありません。
前述の設定は、ファイルを開いた時にタブが上書きされる問題を回避するものになります。
まとめ
そろそろソースコードエディタでも変えてみようかな……と気まぐれに試してみたVisual Studio Code。
数年使っていたMacVimに慣れていたので違和感から戻ってしまうかと思いましたが、すっかりVSCodeに定着してしまいました。
これからはVSCodeのことで気づくことがあったらちょいちょい書いていこうと思います。





コメント