ウェブサイトで記事を日々更新したい……。
そんな要望に応えるのに利用頻度が多くなるのがWordPress。
もとより機能が備わっていて便利なWordPressですが、実際に更新作業を始めると色々と要望がでてきたりするもの。
管理画面こんな感じにできます?的な要望をかなえ、そのユーザにとってより使いやすくなるようにカスタマイズする形になります。
そんなカスタマイズの中で、割と要望にでるのがテキストモードエディタでのクイックタグの追加。
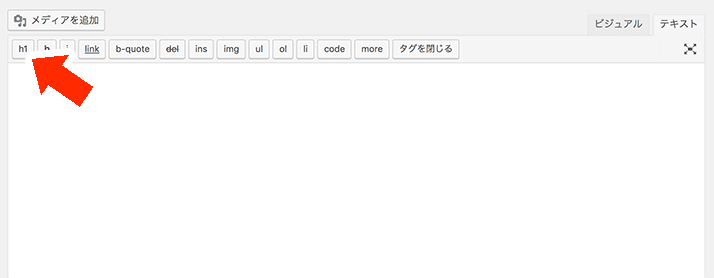
クイックタグはテキストエリアの上に並んでいるボタンたちのこと。ボタンを押したら定型文を出力したい、なんて用途にも使えます。
テキストモードエディタのクイックタグを増やしてより便利に
テキストモード使う方結構多いんですよね。意外。
かくいう僕もビジュアル・テキスト両方使いますが……。
ま、それは置いておいて、テキストモードにクイックタグを追加するには、WordPressにもとより準備されている「クイックタグAPI」を使います。
クイックタグAPIを使ってクイックタグを追加
クイックタグを追加するコードはfunctions.phpに書いていきます。
QTags.addButton( id, display, arg1, arg2, access_key, title, priority);
コードはこんな感じのjavascript。
引数で諸々指定するわけですが、内訳は下記。
- id … ボタンのhtmlのidに入れる値(重複しない値)
- display … ボタンのhtmlのvalue に入れる値(表示名)
- arg1 … 開始タグ(例: <span>)
- arg2 … 終了タグ(例: </span>) ※省略可能
- access_key … ボタンのショートカットアクセスキー
- title … ボタンの html の title に入れる値。
- priority … ボタンを置きたい位置を表す数値。(1 – 9 = 1行目, 11 – 19 = 2行目, 21 – 29 = 3行目, など)
function add_quicktags () {
if (wp_script_is('quicktags')) {
echo "
<script>
QTags.addButton('h1', 'h1', '<h1>', '</h1>', '', 'h1タグ', 1);
</script>";
}
}
add_action('admin_print_footer_scripts', 'add_quicktags');


add_quicktagsというfunctionを作成し、その中に処理を書いていきます。
admin_print_footer_scriptsで管理画面のフッターにjavascriptを出力します。
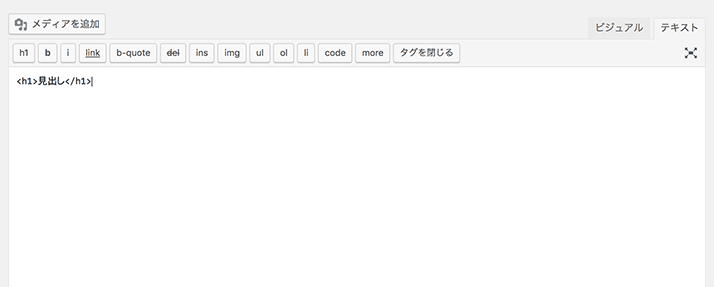
上記ではh1タグを出力するクイックタグを追加しています。
文字を入力せずボタンを押すと、1度目に開始タグ、2度目に終了タグが挿入されます。
文字を選択してボタンを押すとタグできちんと挟んでくれます。
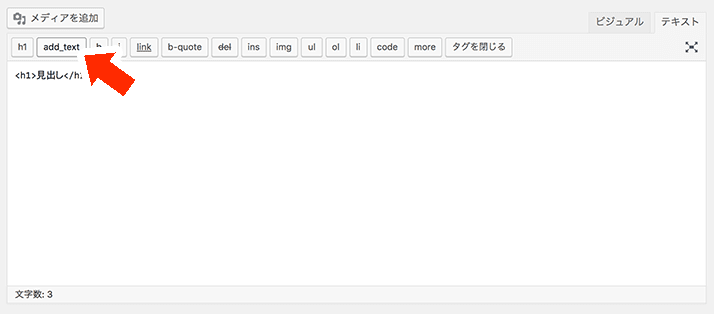
QTags.addButton('add_text', 'add_text', '<p>固定文を追加します</p>', '', '', 'add_text', 2);


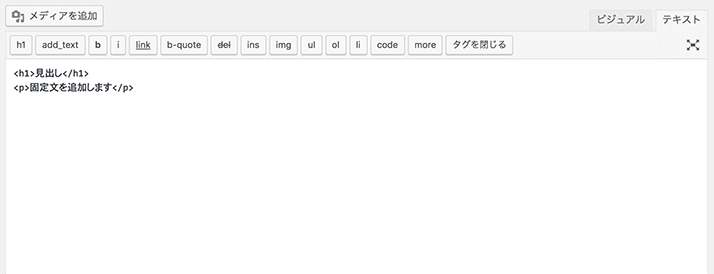
また、上記のように終了タグは無くし、固定の定型文を出力するクイックタグを作ることも可能。
こっちのほうが色々と使用用途がありそうですね。
まとめ
WordPressのテキストモードエディタに自作クイックタグを追加する方法をまとめました。
ただ単にタグを追加するためだけではなく、発想次第でクイックタグは色々な用途で使えそうですね。






コメント