WordPress(ワードプレス)で作るウェブサイト・ブログで、デザインの重要な部分を担う画像。
アイキャッチで登録した画像を記事ページのキービジュアルとしてだけではなく、サムネイルとして使うことも多々あるかと思います。
デザインによってはサムネイル画像を正方形にしたい場合があるかと思います。
商品を紹介するサイトなどでは、横長画像よりも正方形画像のほうがキャッチーに見せることができるので、正方形画像があると重宝するのです。
今回は、その正方形画像を生成する方法をまとめます。
と言っても、実はコードを1行追加するだけ。サクッと簡単に実装できますよ。
ワードプレスのサムネイルを正方形にしたい!そんな時に

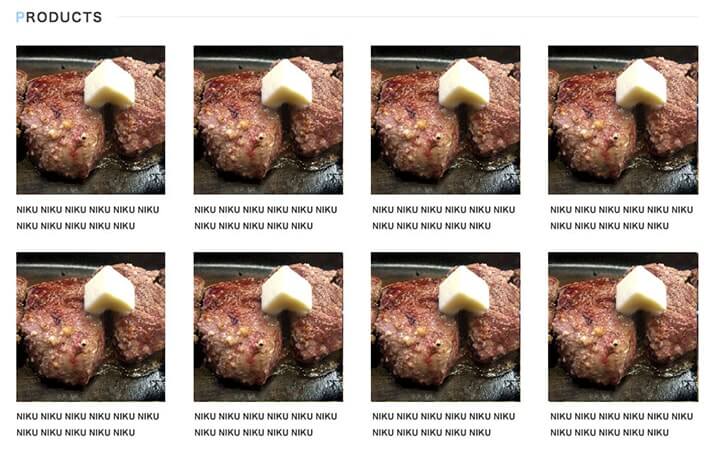
さて、今回僕がサムネイルを正方形にしたいな〜と思ったのは、こんなデザインが必要になったからでした。
「PRODUCT」なのにステーキってなんなのよ、となりそうですがあくまでレイアウトのサンプルです。
ちなみに関係ないですがステーキはミスターデンジャーのものw
元々WordPressで画像を登録すると、自動的にいくつかのサイズの画像が作成されます。
その中に正方形のサムネイルもあるのですが、デフォルトでは”150 x 150″となっていて小さいのです。
管理画面のメディア設定からサムネイルのサイズを変更することも可能ですが、小さいサイズも利用する場合があったりと変更するのは難しい場合があります。
そんな時には、WordPressで自動生成される画像の種類を増やしてしまいましょう。
任意のサイズの正方形サムネイル画像を追加する方法
さて、WordPressで自動生成される画像の種類を増やすには、前述の通りコードを1行追加するだけとなっています。
コードを追加するのは利用しているテーマ内のfunctions.php。
子テーマを利用している場合は、そちらのfunctions.phpに記述します。
add_image_size( 'thumb-square', 360, 360, true );
追加するコードは上記。
設定値の内容は、「add_image_size (‘名称’ ,幅 ,高さ , 切り抜きの有無);」となっています。
- 名称(必須)
画像を呼び出す際にも利用する名称です。任意でつけることができます。 - 幅
初期値は0。サムネイルの幅をピクセルで入力します。 - 高さ
初期値は0。サムネイルの高さをピクセルで入力します。 - 切り抜きの有無
trueまたはfalseで指定します。初期値はfalseです。
falseの場合は指定したサイズでのリサイズ、trueにした場合は指定したサイズでの切り抜きとなります。
コードを追加した上で、投稿画面よりアイキャッチなどを登録すると指定したサイズのサムネイル画像が自動生成されるようになります。
Advanced Custom Fieldsなどのカスタムフィールドから登録した画像についても同様に作られますよ。
自動生成した正方形サムネイルの書き出し
さて、書き出しについても簡単で、画像を書き出す際に使う”large”や”thumbnail”などの設定値と同様に、任意で命名した名称で呼び出すだけです。
<?php the_post_thumbnail('thumb-square'); ?>
まとめ
どうでしょう、想像するよりも簡単ではないでしょうか。
注意点としては、当たり前ですが自動生成の画像の種類を増やせば増やすだけ画像の数が増えること。また、上記設定を行う前の画像には設定は適用されないことです。
設定も簡単なので、WordPressでサイト構築する際には念頭に置いておきたいですね。






コメント