iOSアプリ開発者には朗報でしょう。
iOSアプリの実機テストが『Xcode 7』より簡単且つ無料でできるようになりました。
実機テストをするために必要だった有料の開発者登録が不要になります。
iPhoneでもiPadでも好きな端末でお手製アプリをテストできますね。
これまでは年間11,800円を支払って、有料のApple Developer Programに登録しなければいけなかったため、悩まれていた方も多いのではないでしょうか。
有料開発者登録してからも、実機テスト用のデバイス登録をしなくてはならなかったりと、実機テストは面倒な作業のひとつでした。
『Xcode 7』ではApple IDさえあれば実機テストができ、また、デバイスの登録などの作業も必要なく簡単な作業でテストできます。
では、実際に実機テストまで試してみましたので、その方法をまとめますね。
iPhoneでもiPadでも Apple IDさえあればiOSアプリの実機テストが可能
前提としてApple IDが必要です。
無い方は下記より取得してくださいね。

『Xcode 7』をダウンロードする
下記より『Xcode 7 beta』をダウンロードします。

2015/6/10現在、プレリリースとなっておりbeta版です。
『Xcode 7』をインストールする
ダウンロードされたファイルを起動します。

Xcode-betaをアプリケーションフォルダにドラッグ&ドロップします。

僕の場合はXcode6をいれていたので、インストールされるとその下にXcode-betaと表示されました。

起動するとライセンス同意のポップアップがでますので、同意して進めていきます。
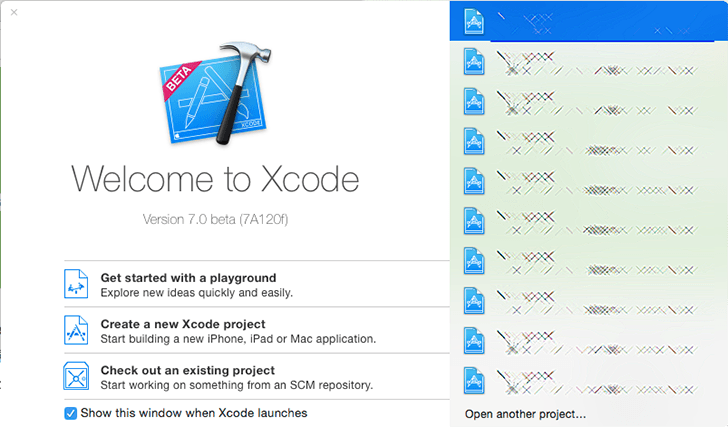
無事、『Xcode 7 beta』が起動しました。

テスト用プロジェクトを作成する。
※既存プロジェクトを使う場合はここは飛ばしてください。
実際に実機でテストするために、簡単にテスト用のプロジェクトを作成します。
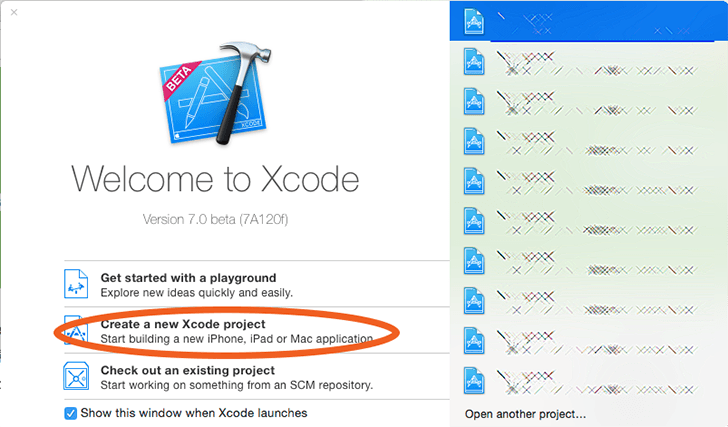
まず、『Create a new Xcode project』をクリックします。

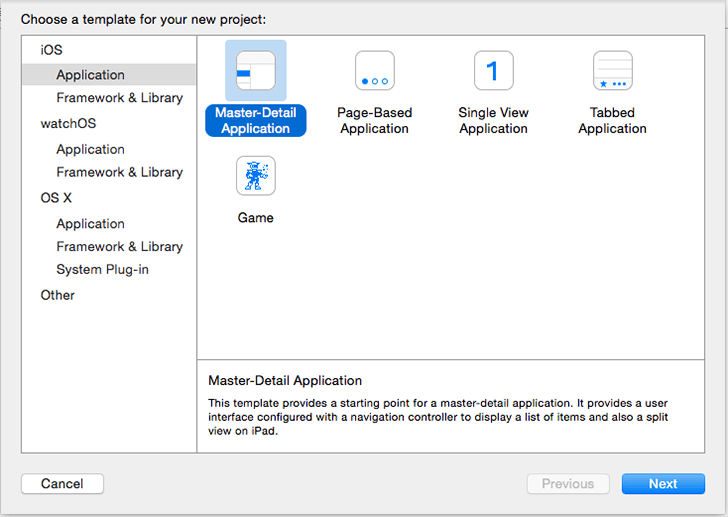
テンプレートを選ぶ画面になるので、iOSのApplicationから適当なテンプレートを選択します。
テスト用なのでどれでも構いません。

ここでは初期設定の『Master-Detail Application』を選択しました。
Nextボタンをクリックします。
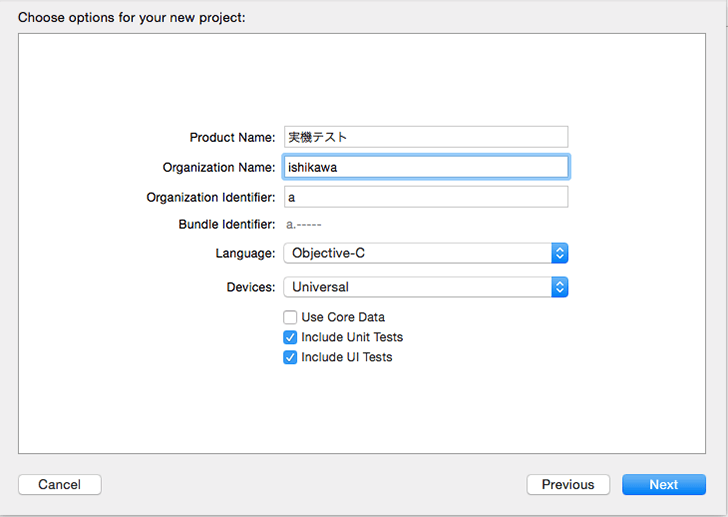
プロジェクトの情報を入力する画面になるので、こちらも任意で入力します。

ここでは上図のように設定しました。
Nextボタンをクリックします。
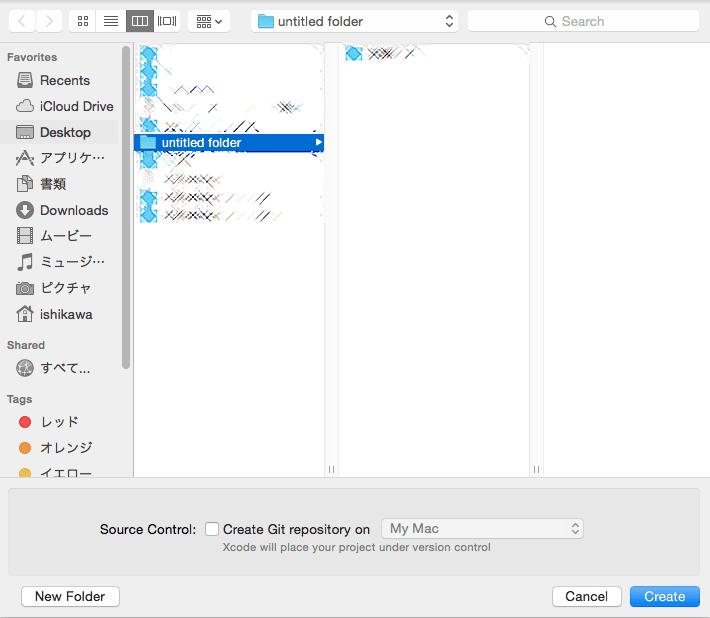
最後にプロジェクトファイルの保存場所を指定します。

テストなので、下部の『Source Control』のチェックは外します。
Createボタンをクリックしてプロジェクトの作成は完了です。
実機でテストする
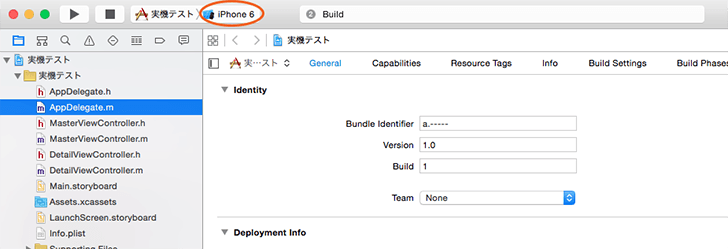
開発用の画面になりますので、まずはシミュレーターで表示してみることにします。
ここではビルド対象としてiPhone6を選択しました。

▶︎をクリックしてシミュレーターを立ち上げます。

ビルドが完了するとプロジェクト内容がシミュレーターで立ち上がりました。

ホーム画面はこのような形です。
ここまでは今までと同じシミュレーターでの確認になります。
では、実機にビルドしてみましょう。
これまでなら、新規実機であれば登録してprovision fileを再生成したりしなくてはいけませんでした。
が、そんな作業は一切無用。
まず、テストで使用したい実機をUSBでPCに接続します。
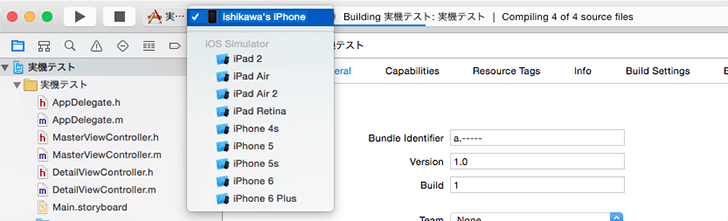
開発用の画面に戻り、ビルド対象から実機を選択します。

一番上の未接続時には『iOS Device』だった項目が、接続している実機名になっていれば大丈夫です。
後は▶︎をクリックしてビルドの完了を待つだけです。
■注意点
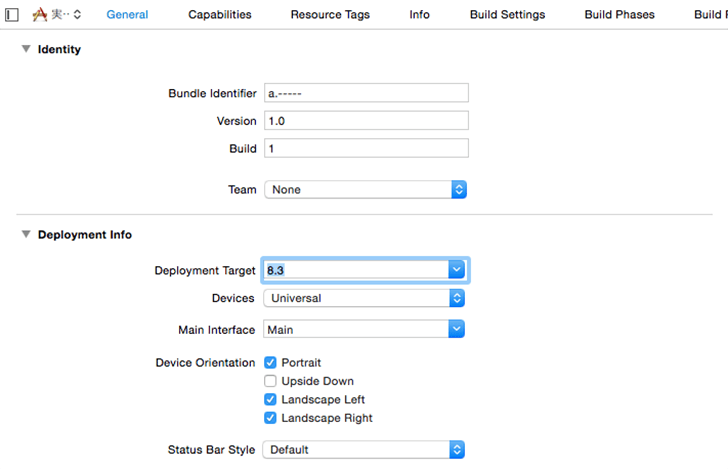
- 『Xcode 7 beta』では、”Deployment Target” が初期設定で9となっています。

こちらは実機のiOSバージョンに合わせてください。 - ビルド中にエラーが発生して『Fix Issuse』ボタンがある場合はクリックして進めてください。
ビルドが無事完了すると、自動的にアプリが起動します。
無事に立ち上がりました。

ホーム画面にも、

しっかりアイコンが表示されています。
これまで面倒だった作業が、あっさりと出来てしまいました。
まとめ
AppStoreにアプリを配布するには、これまで通り有料のApple Developer Programへの登録が必須です。
しかしながら、今回の変更によりiOSアプリの実機テストのハードルが下がったことで、iOSアプリ開発自体のハードルが下がったと言っても差し支えないと思います。
シミュレーターで開発するのと実機で開発するのには、モチベーション面でもやる気に大きな違いがでるのではないでしょうか。
製作したアプリを無料で実機にいれられるわけですから、リリースする前に知人や家族に触ってもらって感想を聞くこともできますよね。
自分用アプリを製作して使うこともできるわけです。
用途はいろいろありますね。
新たにiOSアプリの開発を考えている方にも、もともと開発をされていた方にも、開発時の手間が減り自由が増えることは、アプリ開発が盛り上がるきっかけにもなります。
是非、さらに使いやすい機能を実装してくれることを望みます。
iOSアプリのリリース方法などのまとめは下記をどうぞ。







コメント