前回の記事から時間が空いてしまいました。
というのも、当ブログを常時SSL化すべく毎夜奮闘していたからです。
Googleがhttpsを検索ランキングのシグナル使用することを発表してから、常時SSL化が気になっておりました。
http://googlewebmastercentral-ja.blogspot.jp/2014/08/https-as-ranking-signal.html
SSLを実装することが、まだ微弱ではあるとはいえSEO対策として効果が見込めることになります。
また、安全であることが一目でわかるのもメリットですよね。
そんな僕のもとに、エックスサーバーから一通のメールが届きました。
独自SSLの改定をおこない年間1,000円からご利用可能になります!
との内容でした。
なんと。
僕にとって、今回のエックスサーバーの発表は朗報でした。
年間1,000円で試せるのであれば導入しない手は無い。
僕はサービス開始日とメールに記載されていた、2015/9/16を待ち導入することにしたのでした。
年間1,000円で独自SSLが使えるXserver(エックスサーバー)のプラン




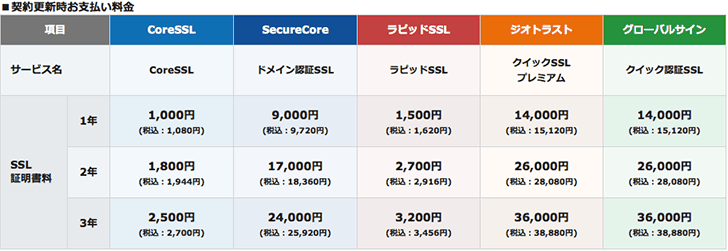
まずはXserverのサイトの『独自SSLのサービス拡張と改定』ページで内容を確認してみましょう。
http://www.xserver.ne.jp/revice_ssl.php
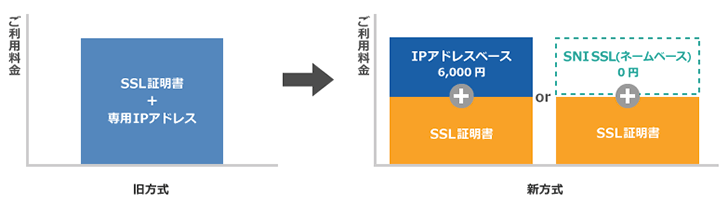
年間1,000円で利用できるのは、CoreSSLで且つSNI SSL(ネームベース)での契約の場合とのこと。
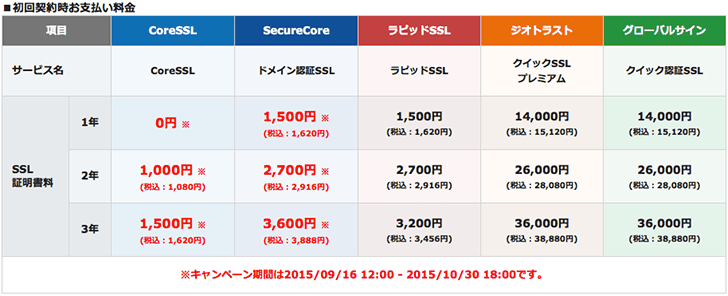
そして内容を読み進めていると、なんとキャンペーンがおこなわれており、初回1年は無料で使えるとの朗報が!
注)2015年9月16日(水) 12:00 ~ 2015年10月30日(金)18:00 まで
http://www.xserver.ne.jp/campaign/campaign_150916.php
さて、安く、しかも初回1年は無料ということなので試さない手は無いですが、導入してデメリットが無いのかどうかは気になります。
CoreSSLはComodo社を認証局に採用して発表されたSSL証明書ブランドですよね。
ラピッドSSLと同じくサイトシールは取得できないですが、まあいいでしょう。
SNI SSLは最近注目が集まっていてよく名称を耳にするようになりました。
さくらインターネットなんかでも2015年2月に導入が発表されましたね。
http://www.sakura.ad.jp/news/sakurainfo/newsentry.php?id=1018
閲覧環境に制限があるとの前評判を耳にしていたので、その点が大丈夫なのかなと気になっておりました。
SNI SSL(ネームベース)を問題ないか
結論からすると大丈夫でしょう、という感じです。
当ブログとしては、ですが。


エックスサーバーでいえば、初期設定費用と専用IPアドレス利用料が不要になるので安価だということですね。
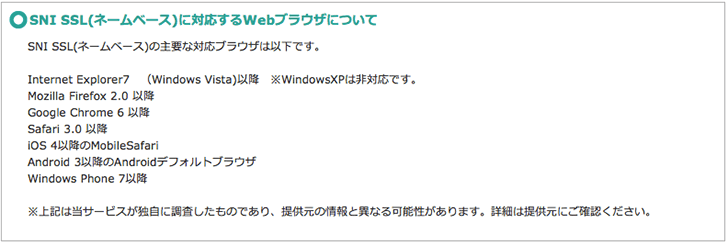
気になっていた対応環境ですが、下記のような表記でした。
この中で気になるとすればWindowsXPでしょう。
正直なところ、僕はMac使いですし、仕事ではIEに悩まされ続けた経験があるので、古いWinはもういいでしょ、というのが本音です。
ですが、念のためアクセス状況を見て判断することにしました。
当ブログの場合、この1ヶ月でIEでアクセスされている方は全体の12%。
その中でXPを使っている方は1.91%でした。
XPでIE利用の方は全体の0.2%程度という計算でしょうか。
当ブログではXPでIEを対応環境外として考えることとしました。
独自SSL契約手順
9月16日に早速契約を進めました。
※ここでの手順はエックスサーバーに契約済みとの前提です。
- インフォパネルにログインします。
https://www.xserver.ne.jp/login_info.php - 次にページ左カラムにある『追加のお申し込み』をクリックします。

- 利用規約と個人情報の取り扱いの文章を確認し、下部の『同意する』をクリックします。

- SSLの新規取得の横にある『追加のお申し込み』をクリックします。

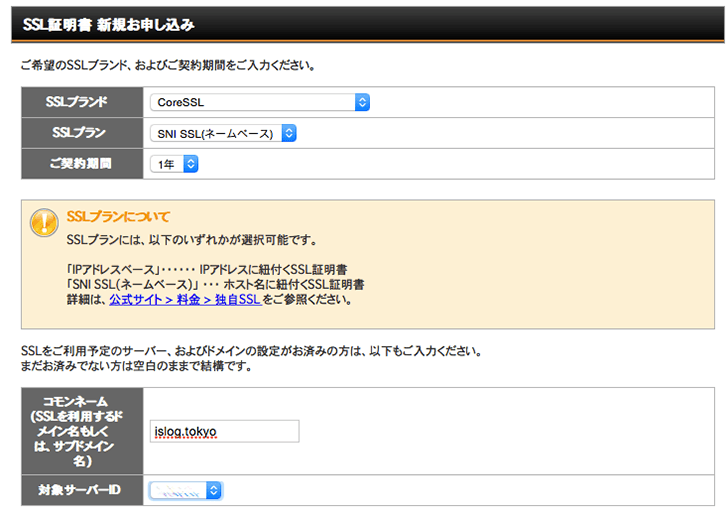
- SSLのブランドやプランを選択する画面になります。
 希望の内容をプルダウンから選び設定しましょう。
希望の内容をプルダウンから選び設定しましょう。
また、下部ではコモンネームを記述する欄があります。
ここには注意点が書かれていますので、熟読の上入力しましょう。
wwwとnakedを両方使っている方はwww込みで書く必要があるとのことです。
僕はnaked派なのでwwwなしで記入しました。
また、対象サーバーIDは契約しているサーバーがプルダウンに表示されますので、そのIDを選択しましょう。 - この後、ドメインの管理メールアドレスの選択などがあります。
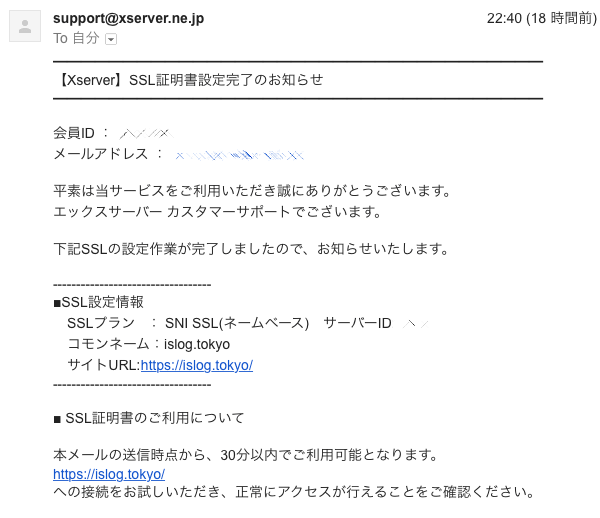
画面の内容に沿って入力してください。 - 僕の場合は1時間ほどで設定完了のメールがきました。
 早いですね。
早いですね。
管理画面でもSSLが契約されたことを確認できます。
常時SSL化作業

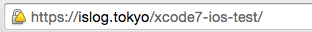
まずはhttpsで接続できるか確認してみましょう。
接続できたけど警告がでています。
絶対パス等の関係ですね。
画像を呼び出している絶対パスがhttpなだけでもエラーとなります。
常時SSL化を進めながら一気に直すことにします。
当ブログはWordpressを使用しているので、管理画面の『設定』→『一般』の
- WordPress アドレス (URL)
- サイトアドレス (URL)
をhttpsのURLに変更しました。
次にhttpへのアクセスの場合、httpsにリダイレクトされるようにします。
これは、.htaccessに、
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
と記述することで可能です。
同じく.htaccessには、
Header set Strict-Transport-Security "max-age=31536000;" env=HTTPS

と記述しておきます。
「このウェブサイトはSSLで動くものです」ということをブラウザや検索エンジンに伝える役割になります。
この時点でブラウザから表示を確認したところ、一部画像が非表示となっていました。
前述の通り絶対パスでhttpを指定している画像になるので、これはルート相対にするなどして対応します。
さほど手間なく常時SSL化することができました。
まとめ

さて、無事完了したように見えた常時SSL化ですが、ひとつ大事なことを忘れていました。
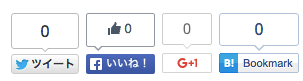
SNSのカウント数が引き継げないという点です。
これはなかなかショックですw
どうにか引き継げないものかと調べていたところ、すでに導入していたプラグイン『SNS Count Cache』が引き継ぎ機能を持っていることを知りました。
これは嬉しい!と試したのですが、現状ちゃんと動作せずにいます。。
こちらは改めて対応方法調べてまとめます。
どちらにせよ、年間1,000円で独自SSLが持てるのはメリットだと感じています。
やってみないとわからない部分は多いので、これを機会に実践して調べようと思います。





コメント